
このブログのテーマは、寝ログのわいひらさんが開発された『Cocoon』を使わせていただいています。(Cocoonサイコーです)
今回の記事では、引用部分をちょっとだけオリジナルにカスタムしたのでその内容を書き残しておきます。
今回やりたいこととしては、
- 背景色のグレイ(灰色)をもう少し濃くする
- 囲み背景の角を丸める
- 引用アイコンをちょっとかわいくする
このあたりに変更してみようと思いました。
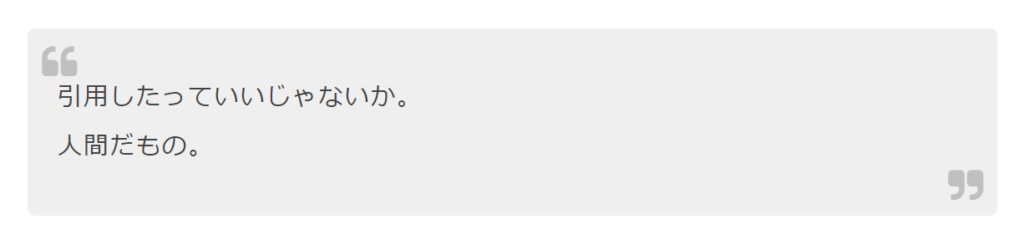
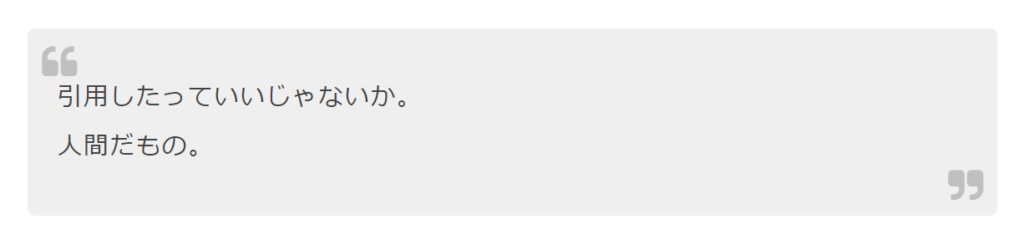
ちなみに元の引用はこんなかんじですよね↓

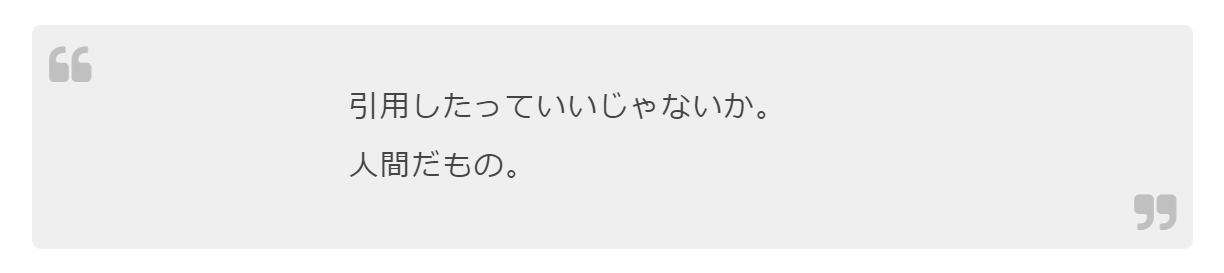
これを、こんなかんじにカスタムしました↓

方法は、Cocoonの子テーマ『style.css』に下記コードを追記します。
※コピペでいけます。
/* 引用カスタム===ここから↓↓ */
blockquote{
background: #EFEFEF;/*背景色を少し濃いめの灰色に*/
border-radius: 5px; /*角を丸める*/
}
blockquote:before{ /*上の引用アイコン*/
position: absolute;
font-family: FontAwesome;
content: '\f10d';
top: 10px;/*上からの距離*/
left: 10px;/*左からの距離*/
color: silver;
font-size: 1.5em;
}
blockquote:after{ /*下の引用アイコン*/
position: absolute;
font-family: FontAwesome;
content: '\f10e';
bottom: 20px;/*下からの距離*/
right: 10px;/*右からの距離*/
color: silver;
font-size: 1.5em;
}
/* 引用カスタム===ここまで↑↑ */
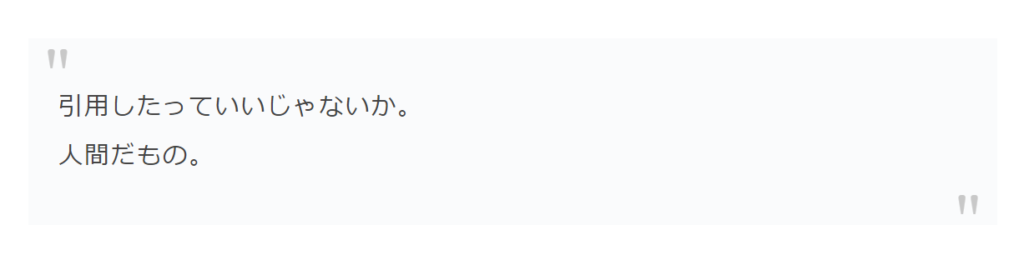
これで、引用した時にこんなかんじになります↓
背景色が少し濃くなって区別がつきやすくて、角も丸めで柔らかくて優しい印象に。
アイコンもかわいいよね(*´ェ`*)

ぶくろさん
引用カスタムしてもいいじゃないか。
人間だもの。
そのほかのCocoonカスタム記事も参考にどうぞ↓
それでは以上となります。
この記事が誰かのお役に立てますように。