
このブログのテーマは、わいひらさんが開発してくれた『Cocoon』を使わせていただいています。
今回はサイドバープロフィールの背景に画像を設定する方法を書き残しておきます。
今回やりたいこととしては、
- サイドバープロフィールのアイコンの背景に画像を設定
- 背景画像の縦幅を自分好みに調整
このあたりに変更してみようと思いました。
方法は、Cocoonの子テーマ『style.css』に下記コードを追記します。
※コピペでいけます。
/* プロフィール背景カスタム===ここから↓↓ */
#sidebar .author-thumb {
float: none;
width: 100%;
margin: 9px auto 0;
background: url(”設定したい画像のURLをコピペしてください”) center no-repeat;
background-size: cover;
height: 0;
padding-top: calc(100%*250/700); /* ここの数値で大きさを調整 */
position: relative;
}
/* プロフィール背景カスタム===ここまで↑↑ */
『background: url』の(”設定したい画像のURLをコピペしてください”)の部分に設定したいURLをコピペしてください。※『”』は消してください。
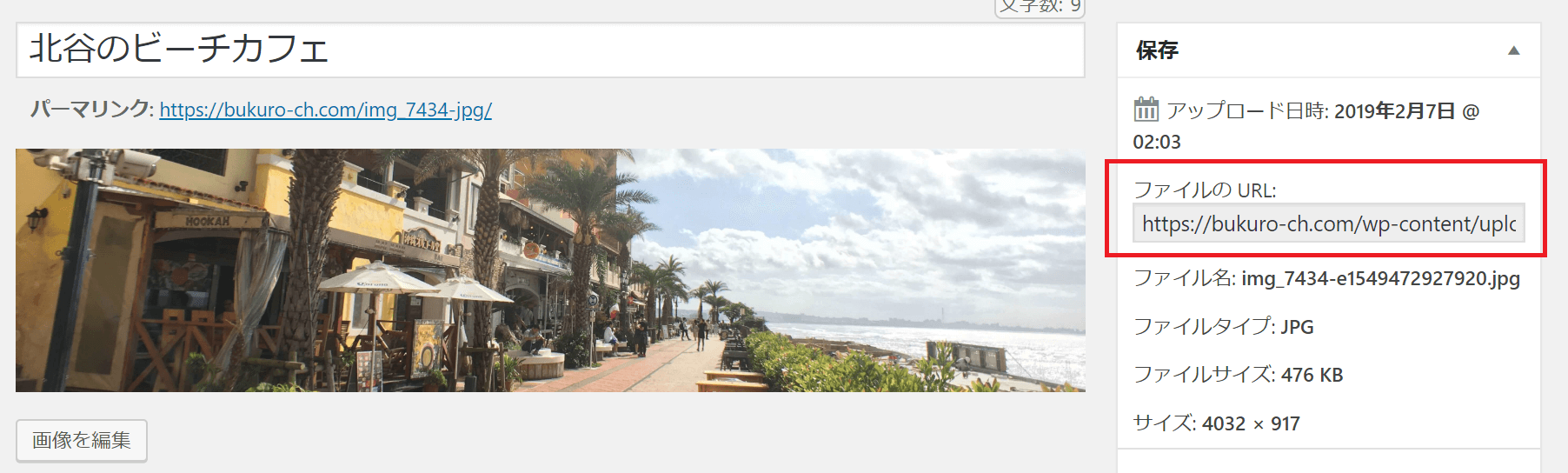
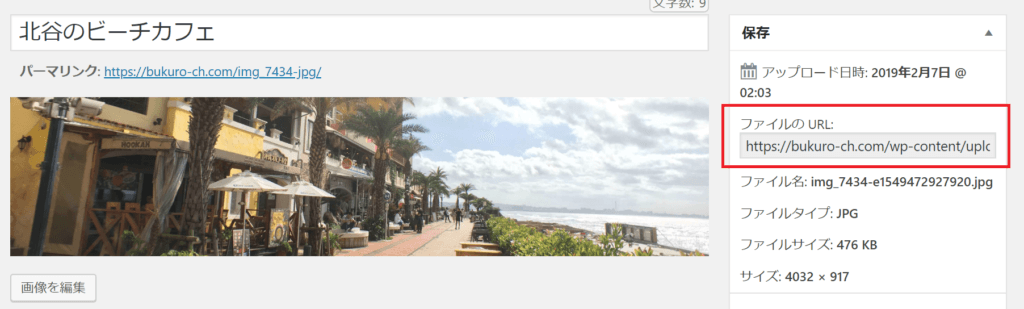
画像のURLは、管理画面の「メディア」から設定したい画像を選択して、

赤枠のURLをすべて選択してコピペしたらOKです。
横幅・縦幅は『padding-top: calc(100%*250/700);』←ここの数値をいじると調整できます。
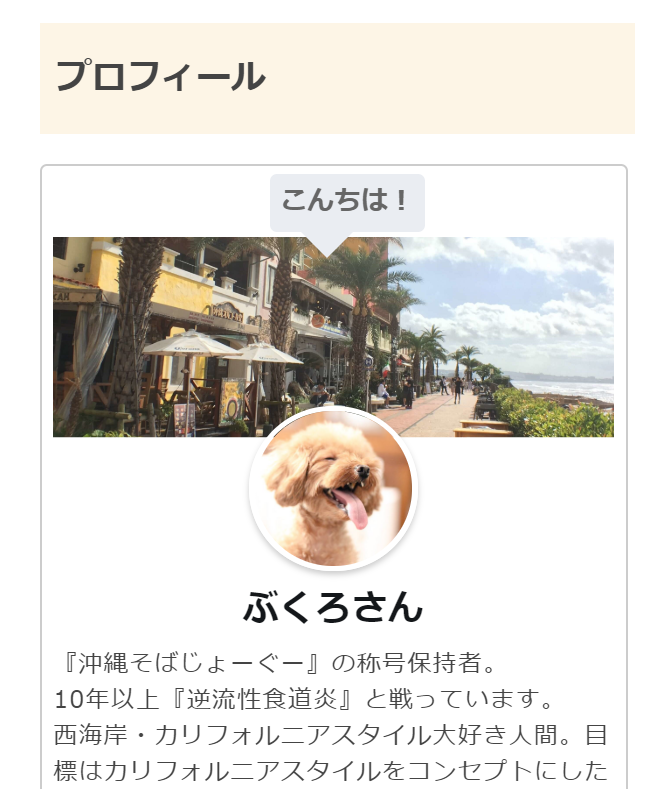
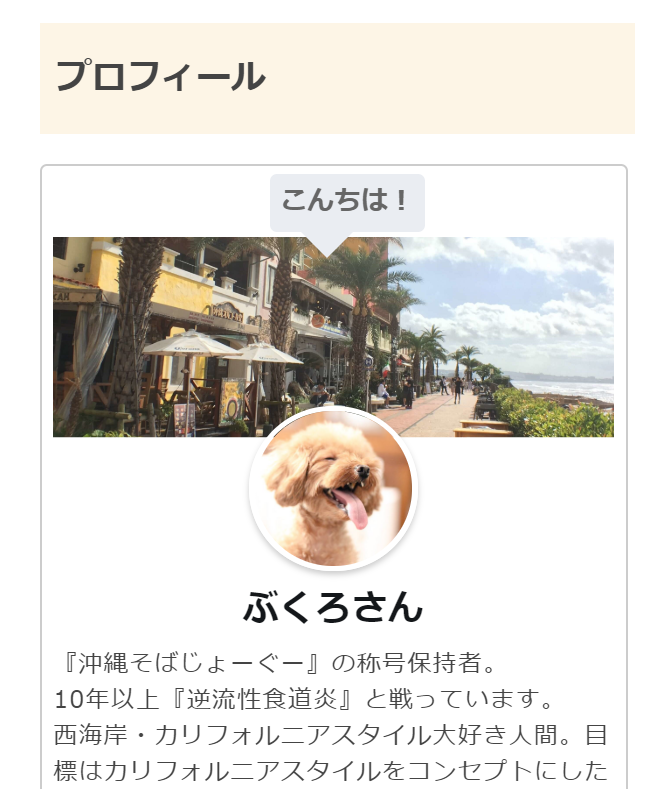
変更前↓

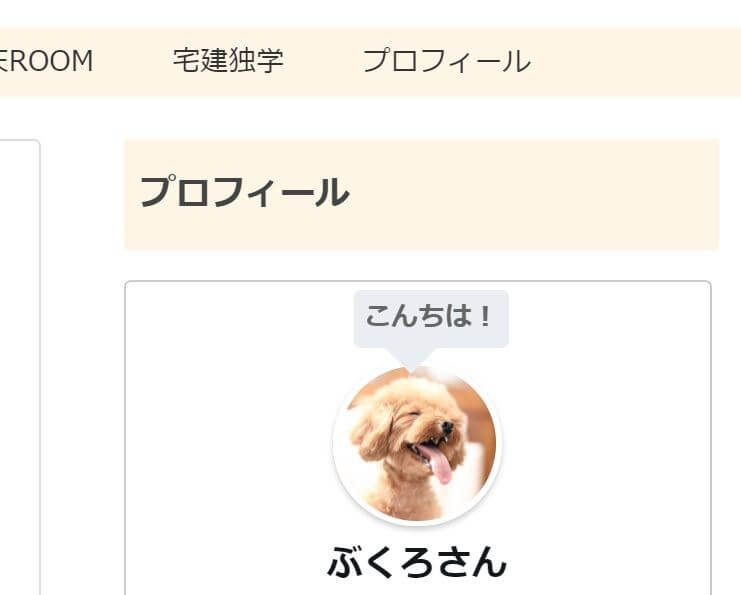
変更後↓

こんなかんじになりますヾ(‘ω’)ノ

ぶくろさん
いいぞ~♪
そのほかのCocoonカスタム記事も参考にどうぞ↓
ということで今回は以上となります。
この記事が誰かのお役に立てますように。