
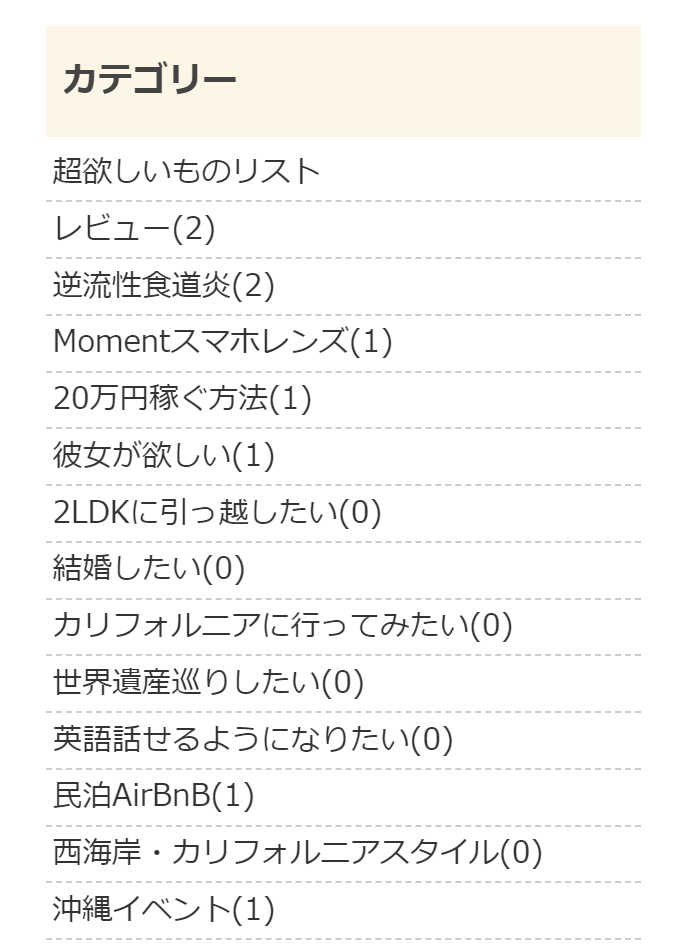
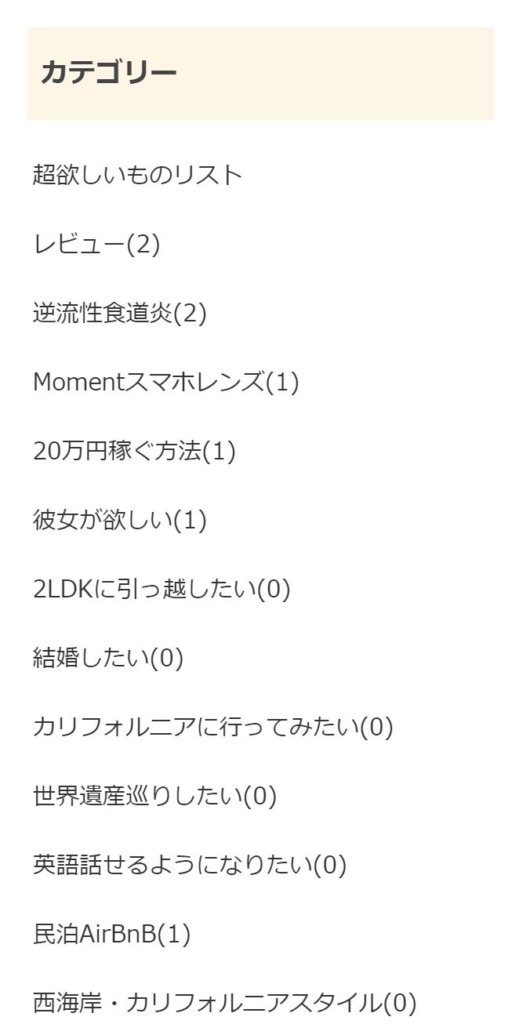
Cocoonのカテゴリー一覧で表示されている文字の行間が、デフォルトだと少し広いなーと感じていまして、
行間を少し狭くしてコンパクトにして、下線とかもつけて見やすくしたいと思いました。
カスタムメニュー設定だと通常のカテゴリーとクラスが異なる
しかし、僕のカテゴリーは普通のカテゴリーではなく、『カスタムメニュー』をカテゴリー化させているので、通常のカテゴリークラスをいじっても反映がされません。
ちなみに普通のカテゴリーを設定している場合だと下記のCSSコピペで問題ないと思います↓
.widget_categories ul li a{
line-height: 0.7; /* 行間を調整 */
}
なので、どのクラスが使われているんだろぅ?って調べるところから始めました。
今回やりたいこととしては、
- カスタムメニュー設定のカテゴリーの行間を狭くしたい
- 下線をつけて見やすくしたい
このあたりに変更してみようと思います。
カスタムメニューのカテゴリークラスを調べる
ということで、自分のブログ記事をソースで表示させて、カテゴリーに使われているクラスを調べます。

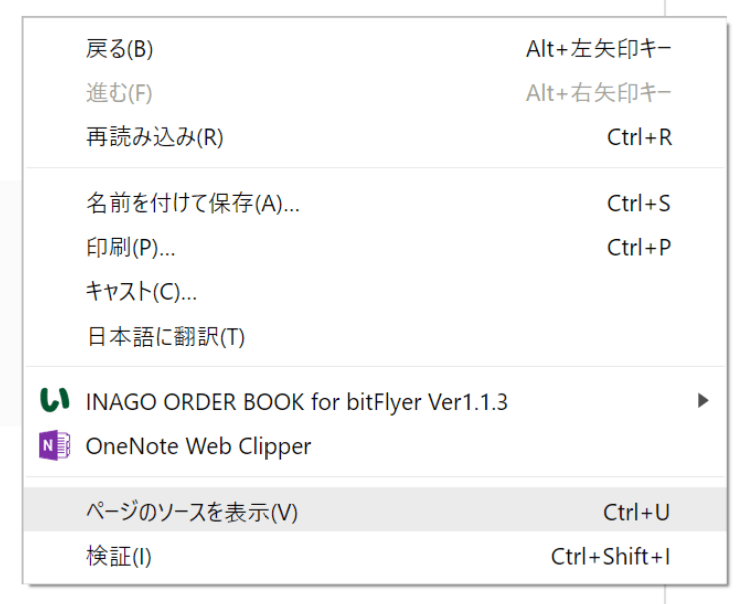
ブログを表示させて、適当な場所でマウスを右クリック、『ページのソースを表示』をクリックします。
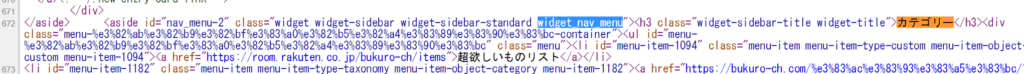
するとズラーっと呪文のような文字列が表示されますので、この中から『カテゴリー』を探します。
カテゴリーの手前に割り当てられたクラス名が表示されるので、そのクラス名が存在するかどうか、Cocoonの親テーマから探します。
Cocoonの親テーマにクラスが存在するか確認する
『widget-sidebar-standard』では検索に引っかからなかったので、
『widget_nav_menu』で検索するとヒットしました。
ということで、こちらのクラス名の後ろに『ul li a』を追記したクラスでカスタムをかけてみたところ、予想通り反映することができました。
方法は、Cocoonの子テーマ『style.css』に下記コードを追記します。
※コピペでいけます。
/* サイドバーのカスタムカテゴリーのカスタム */
.widget_nav_menu ul li a {
line-height: 0.7; /* 行間の調整 */
border-bottom: 1px dashed #CCCCCC; /* 下線をひく */
}
変更前↓
変更後↓
おお~見やすい!ばっちりですねヾ(‘ω’)ノ

今回のカスタムはちょっと踏み込んだかんじだね
ちなみに、僕がカテゴリーを『カスタムメニュー』で設定しているのは意図があって、後々大規模サイトを作る時に活用できるからなんですけど、具体的な説明になると長くなってしまうので別記事で書いてみようと思います。
今回のように、「自分用に設定したテーマのどこの部分をいじれば良いのか?」と、『カスタムする場所を探す方法』をお伝えすることで、ググっても参考記事が見つからなかった時に自分の力でカスタムができるようになれると思います。
試行錯誤しながらやっていくと、自分自身のスキルアップにもつながりますし、それをアウトプットすることで誰かの役にも立ちますよね(・∀・)b

いいぞ!
そのほかのCocoonカスタム記事も参考にどうぞ↓
ということで今回は以上です。
この記事が誰かのお役に立てますように。