
どうも。
寝ログのわいひらさんが開発してくれた『Cocoon』のテーマを愛用させていただいているぶくろさんです。
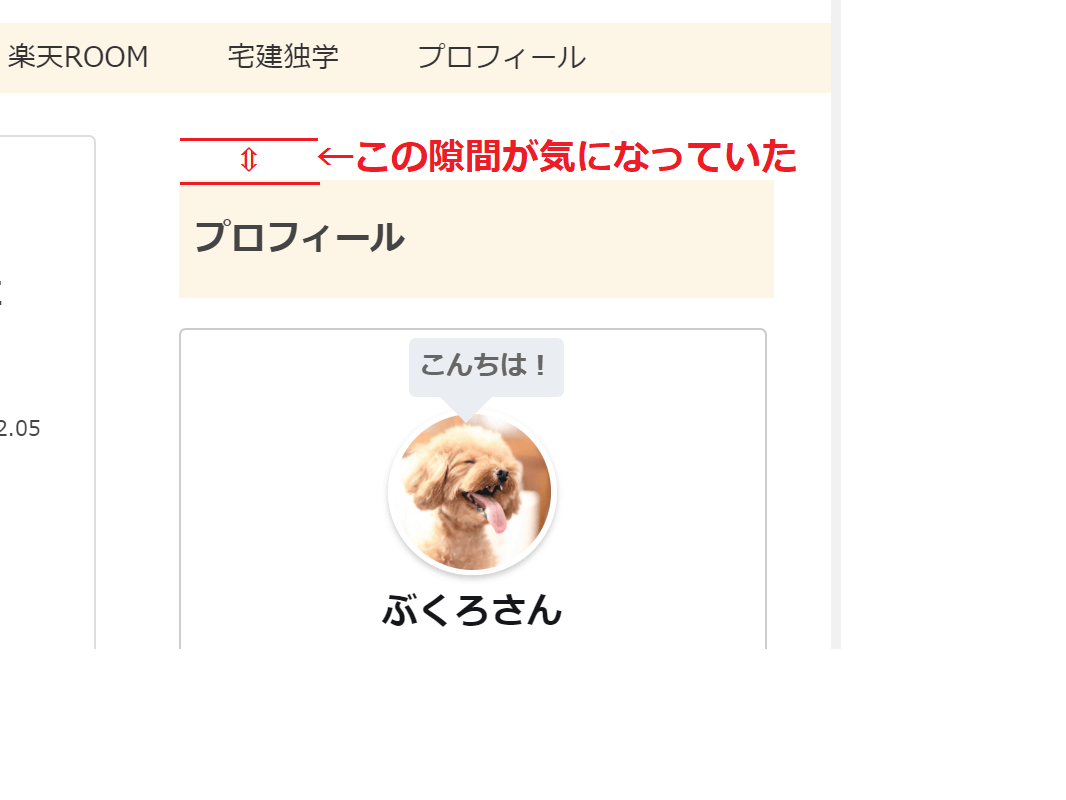
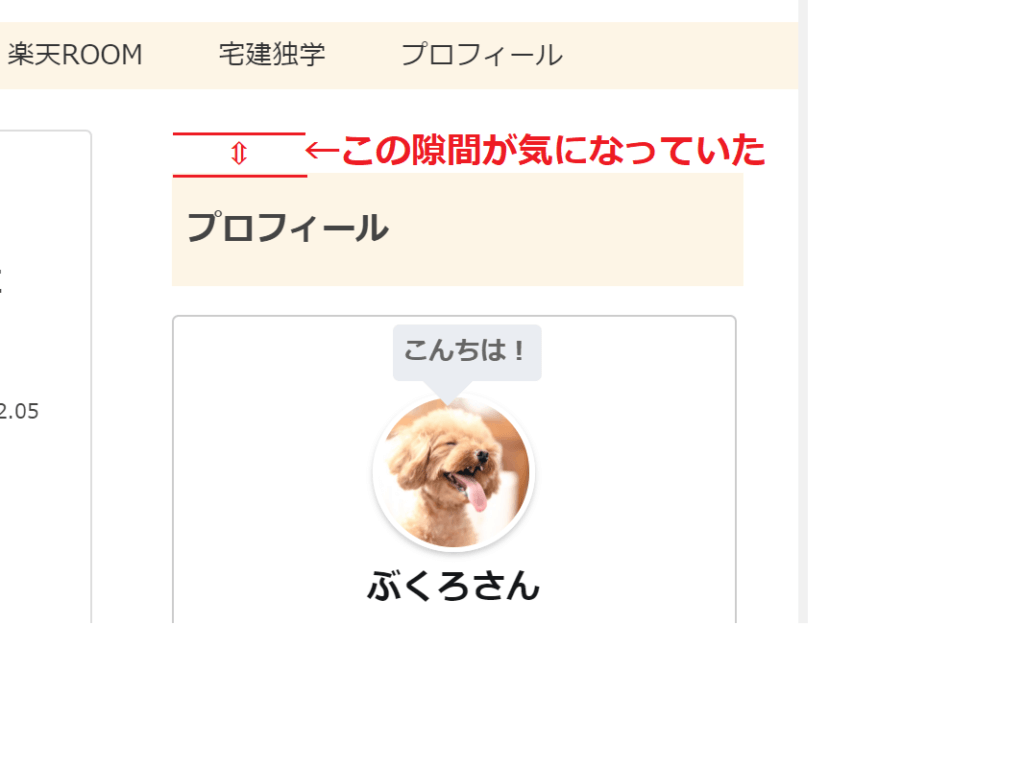
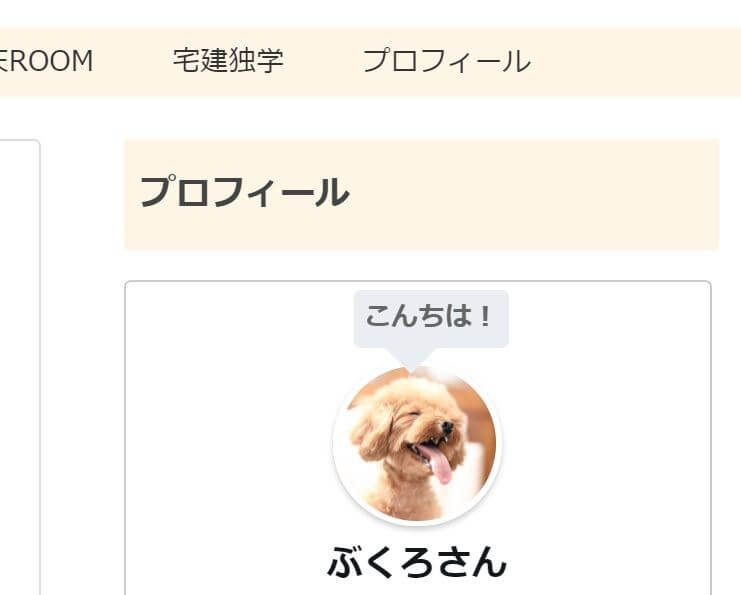
今回はですね、プロフィールのラベルの上部の空白が前から気になっていたので、ほんの些細なことなんですけど、ここを記事枠と同じ高さに揃えたい。
ということでカスタムしてみましたので書き残しておきます。
今回やりたいこととしては、
- サイドバーのラベルの高さを記事枠の高さに揃えたい
- カスタムして変なところが出たら併せて変更
このあたりに変更してみようと思いました。
方法は、Cocoonの子テーマ『style.css』に下記コードを追記します。
※コピペでいけます。
/* サイドバーのラベルのカスタム */
.sidebar h3 {
padding: 14px 10px; /* 16pxを14pxに変更 */
margin: -10px 0px 5px 0px; /* 上の余白をなくして下の余白を追加 */
}
はい、これでOKです。
これが↓

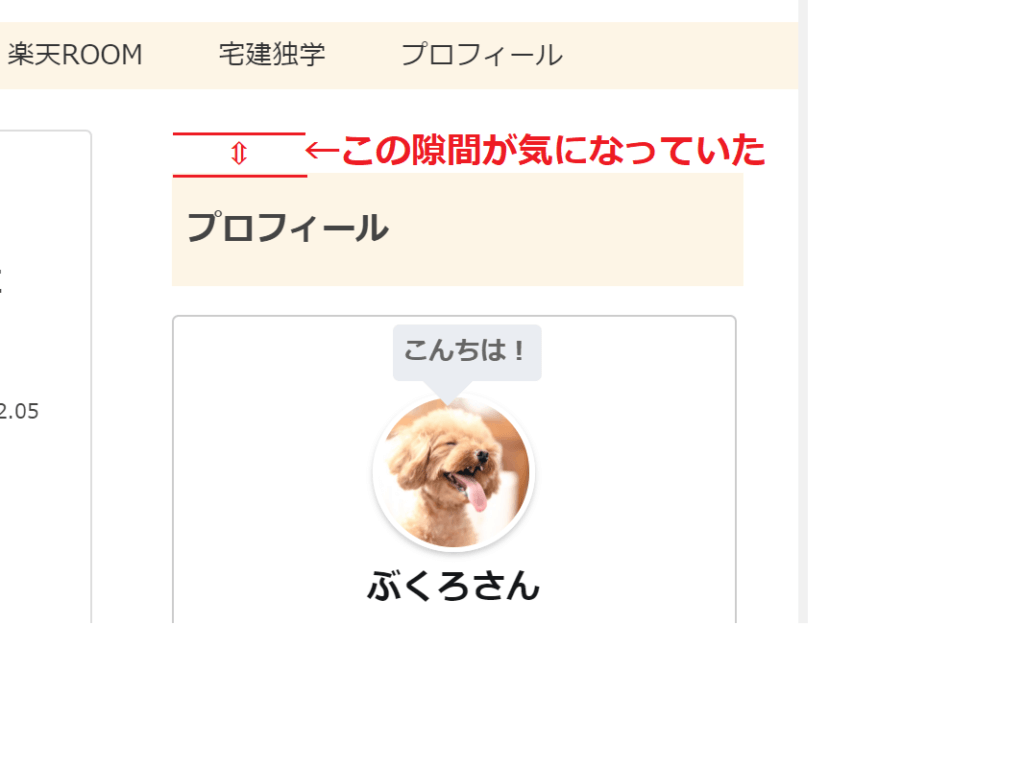
こうなりました↓

いやー、前から気になっててやっと変更できました。
ほんとに小さいことなんですけど気になってしまったら気持ち悪くなってしまいますよね。
だんだんカスタムにも慣れてきて、数分でできるようになってきましたヾ(‘ω’)ノ

ぶくろさん
いいぞ!
ということで今回は以上となります。
この記事が誰かのお役に立てますように。