
当ブログは寝ログの運営者のわいひらさんが開発した『Simplicity』のテーマを使わせていただいていますが、サイドバーには通常のカテゴリーリストではなく『カスタムメニュー』を設定しています。
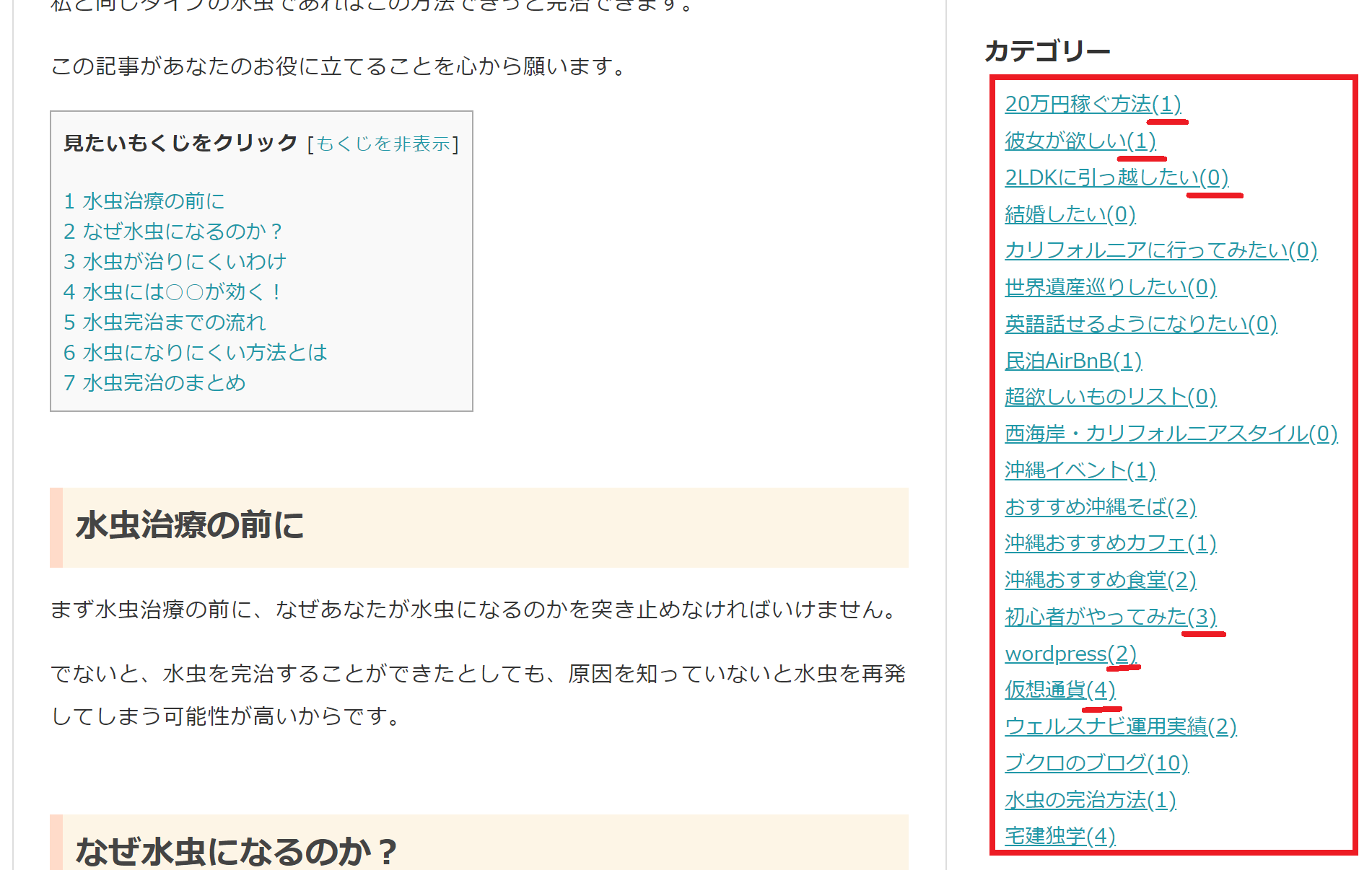
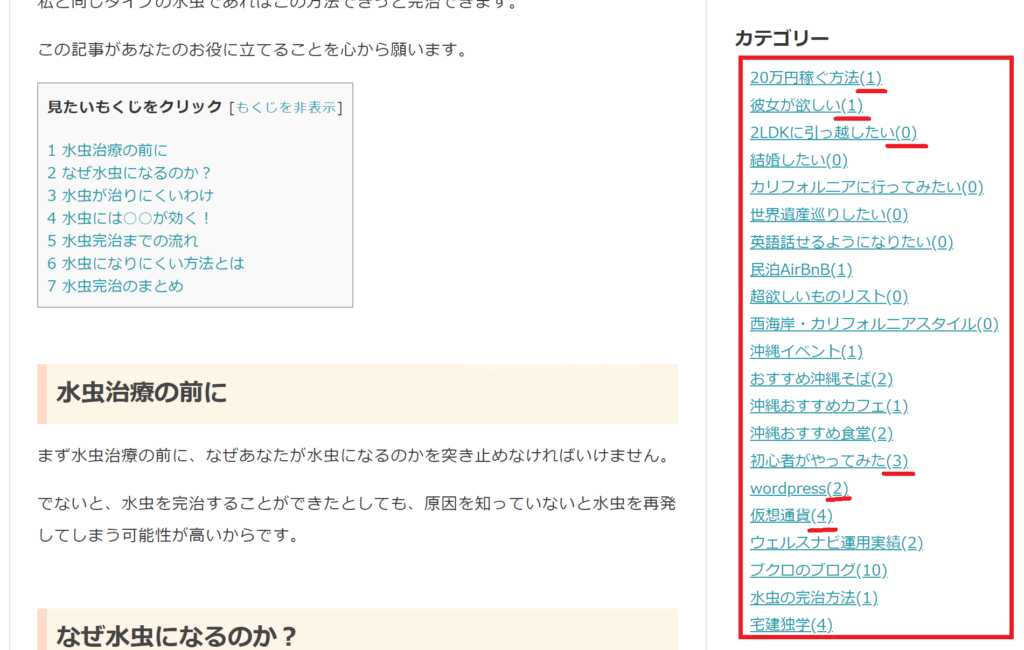
今回はこのカスタムメニューのカテゴリー名の隣に投稿した記事数を表示させるため、テーマの編集を行いました。
ググって出てきた記事で紹介されている↓のソースを何も考えずただただ「function.php」にコピペ。
add_filter('wp_nav_menu_objects','my_nav_count');
function my_nav_count($items){
foreach ($items as $item){
if($item->object == 'category'){
$item->title .= " (". get_term($item->object_id,'category')->count .")";
$args[] = $item;
}
}
return $args;
}

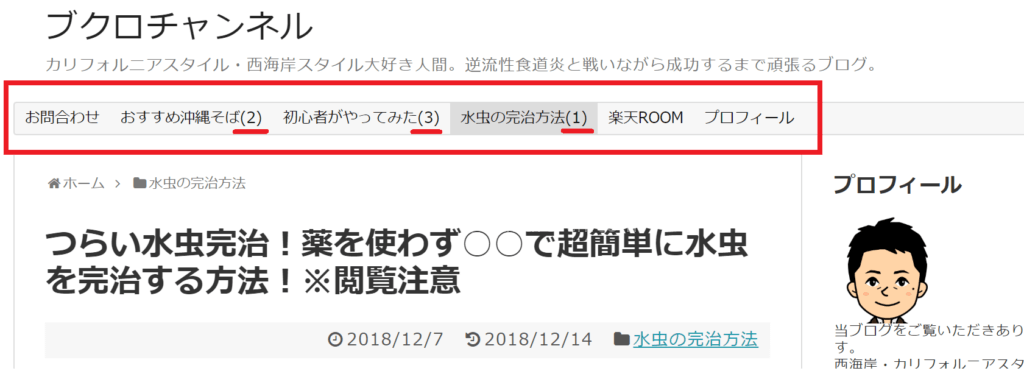
この表示の原因は、グローバルメニューに『カテゴリー』を設定してしまっているせいで、画像のようにグローバルメニューの各項目にも投稿数が表示されてしまって、なんかダサい。
対策として、カスタムメニューをカテゴリーではなく『カスタムテキスト』にしてURLをカテゴリーのURLにするというやや強引なやり方をとってみたけど、その方法ではグローバルメニュー自体が表示されないという現象が起こってしまった。
僕はプログラミングは一切できないタチなので、自分でソースをいじいじして自分好みにカスタムするというようなスキルはない、、困った。
そこでさらにググりまくって見つけたのがこちらのソース↓
add_filter('wp_nav_menu_objects', 'my_nav_count'); function my_nav_count($items) { foreach($items as $item) { if($item->object == 'category') { $count = get_term($item->object_id,'category')->count; $tax_terms = get_terms('category', array('child_of'=>$item->object_id)); foreach ($tax_terms as $tax_term) { $count += $tax_term->count; } $item->title .= "(".$count.")"; $args[] = $item; } else { $args[] = $item; } } return $args; }
これをさっきのソースと入れ替えてみたところ、見事問題なくきれいに表示することができた↓

一件落着。
ちなみに『Simplicity』は新しいテーマに改良されて『Cocoon』というテーマが出ているようだ。

有料テーマに匹敵するほどの、いや、それ以上の拡張機能を備えたテーマになっていて、しかも無料で使える・・!これはやばいっ
2018年7月1日に正式リリースされてた、、気づくのおそっ‥笑
おそらくこの記事を書き終わったらすぐに『Cocoon』に変えていると思う。
※2019年1月8日追記
早速テーマを『Cocoon』に変更しました。今表示されているものはCocoonです。